一、什么是VuePress?
VuePress 是尤雨溪大神的又一力作,具体介绍:
VuePress 由两部分组成:一个以 Vue 驱动的主题系统的简约静态网站生成工具,和一个为编写技术文档而优化的默认主题。它是为了支持 Vue 子项目的文档需求而创建的。
总而言之,VuePress 可以快速帮助我们搭建静态网站,不论是个人博客(目前这方面支持尚待优化)、还是项目文档,都可以尝试使用。
二、快速开始
这里我将介绍如何使用
GitHub / Gitee Pages 搭建个人博客网站,如果你能科学上网,则推荐 GitHub,否则,Gitee 可能是更为合适的平台,因为速度很快。本文假设你了解了基本的 Git指令,如果不是,建议先了解一下。
此部分将会从 0 开始简单的搭建一个 demo,如果你只是希望快速应用,那么我建议你略读该部分,然后跟随第三部分进行操作;如果你是一名开发者,那么我建议跟随着我一起操作一番。
配置GitHub Pages
假设你的用户名为
username,那么你需要创建一个username.github.io的仓库,然后简单的上传一个index.html文件到master中,然后,你就可以通过访问https://username.github.io来访问你的Github Page 了。GitHub Pages 配置官方链接:https://pages.github.com
通过上述步骤,你会得到一个仓库链接:
- SSH:
git@github.com:username/username.github.io.git
- HTTP:
https://github.com/username/username.github.io.git
推荐使用
SSH。配置Gitee Pages
同样的,假设你的用户名为
username,你需要创建一个username的仓库,然后选择服务中的Gitee Pages:
选择
master分支,开启服务即可:
测试方法同
GitHub,接下来,我们得到了一个访问链接:https://username.gitee.io/。然后是仓库链接:
SSH:
git@gitee.com:username/username.git在实际使用上,以上提到的所有username,都应当更换为你自己的用户名。
配置VuePress
假设你本地已经配置好了包管理器Yarn,如果没有,请下载并安装:
首先
cd到你想要的文件夹根目录下, # 安装为本地依赖项
yarn add -D vuepress # 或 npm install -D vuepress
# 创建一个 docs 目录
mkdir docs然后创建如下目录结构:
.
├─ docs
│ ├─ README.md
│ └─ .vuepress
│ └─ config.js
└─ package.jsonconfig.js中进行配置: module.exports = {
title: '在所不辞的博客',
description: 'Power by Vuepress blog'
}
module.exports = {
themeConfig: {
// 你的GitHub仓库,请正确填写
repo: 'https://github.com/username/',
// 自定义仓库链接文字。
repoLabel: 'GitHub',
nav: [
{ text: 'Home', link: '/' },
{ text: 'FirstBlog', link: '/blog/vuepressBlog' }
],
sidebar: [
['blog/vuepressBlog', 'VuePress搭建个人静态网站']
]
}
}从上方的配置文件我们也可以看出,我们还需要添加一些文件:
.
├─ docs
│ ├─ README.md
| ├─ blog
| └─ vuepressBlog.md
│ └─ .vuepress
│ └─ config.js
├─ deploy.sh
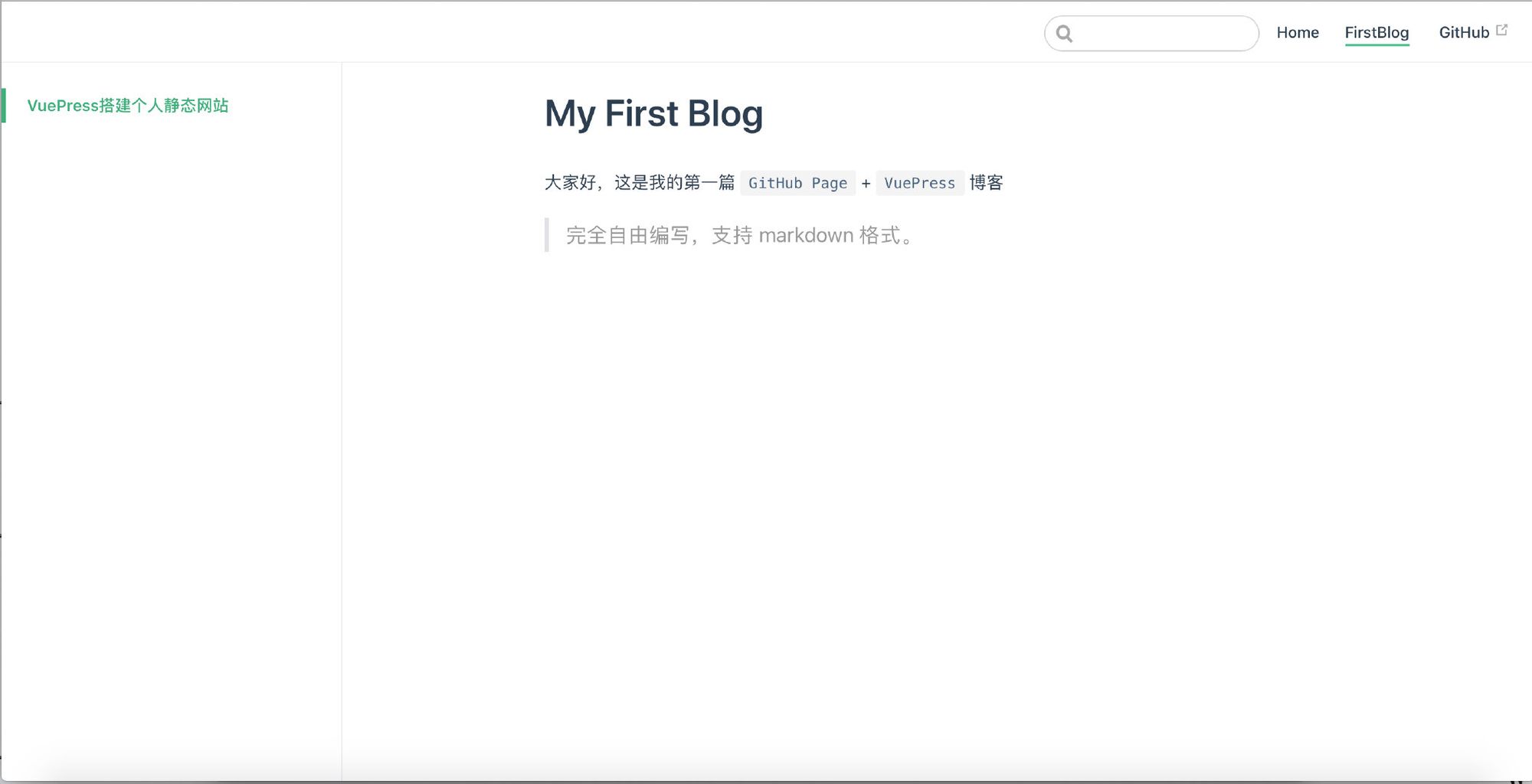
└─ package.jsonvuepressBlog.md内容:# My First Blog
大家好,这是我的第一篇 `GitHub Page` + `VuePress` 博客
> 完全自由编写,支持 markdown 格式。package.json中添加script脚本: {
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}deploy.sh #!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
git init
git add -A
git commit -m 'deploy'
# 如果你想要部署到 https://username.github.io
git push -f git@github.com:username/username.github.io.git master
# 如果你想要部署到 https://username.github.io/<REPO>
# git push -f git@github.com:username/<REPO>.git master:gh-pages
cd -
执行
deploy.sh ./deploy.sh访问
https://username.gitee.io/即可。
三、完整的解决方案
经过上面一番折腾,相信你也会发现一些问题:
- 文件添加麻烦,每次增加文件还得修改
config.js才能进行路由匹配;
- 样式并不够美观
- 不支持评论功能
- 部署并不是十分容易
对此,我们自然是选择了在
Github上搜索现成的方案,看看有没有更好的解决办法。果不其然,我们找到了这样一个主题:https://github.com/vuepress-reco/vuepress-theme-reco
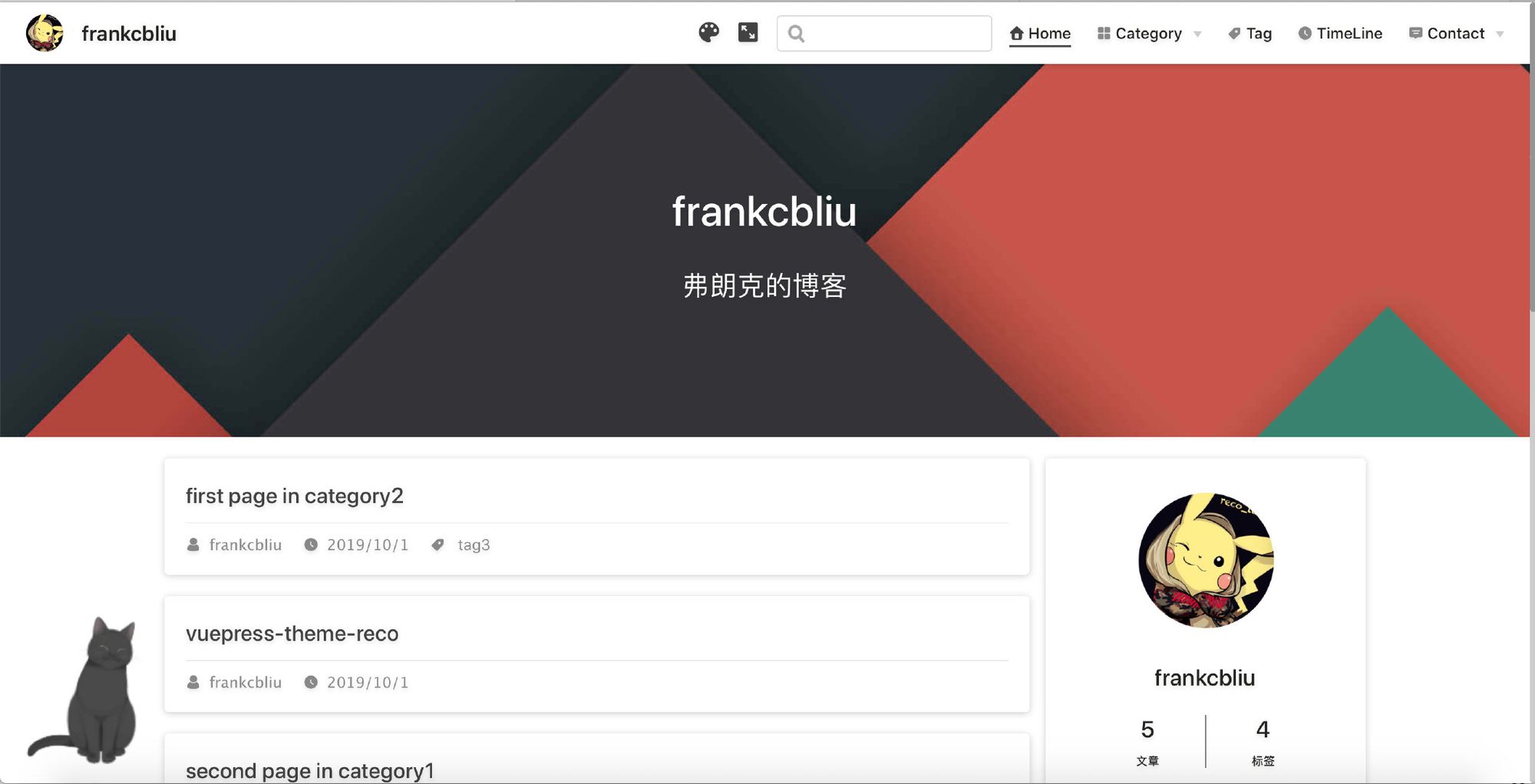
先上
demo图,要是不符合你的审美,那么这篇文章你也不用继续看了。
3.1 开始快速配置
cd到意向存储文件夹(我放在坚果云的同步目录中) # init
yarn global add @vuepress-reco/theme-cli
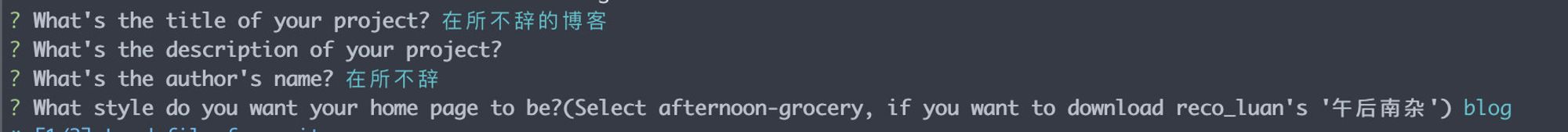
theme-cli init blog
# install
cd blog
yarn install
# run
yarn dev然后访问
localhost:8080即可看到效果,那么我们如何使用gitee来配置免费的博客网站呢?注册
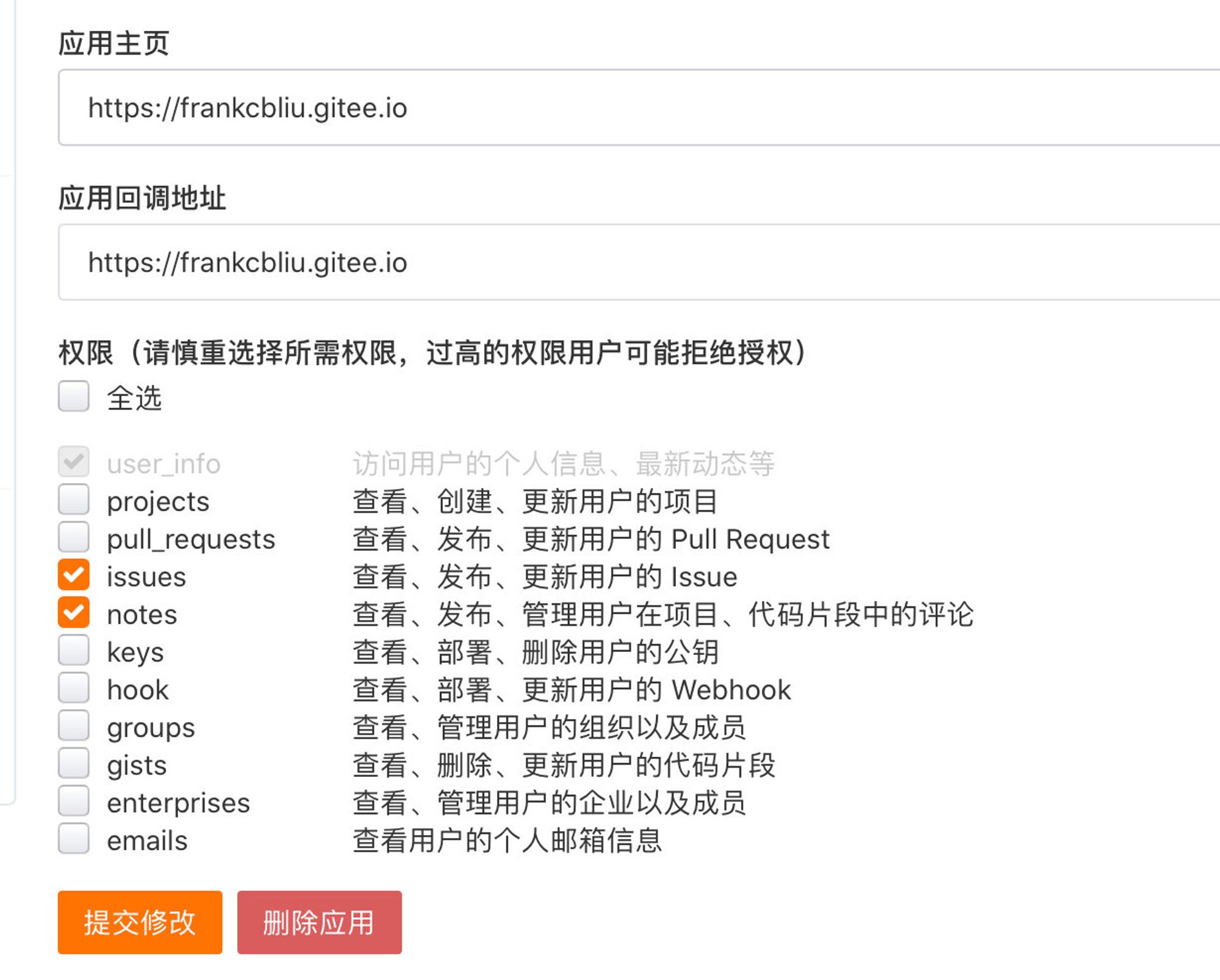
gitee什么的就不用说了,访问:https://gitee.com/oauth/applications选择创建应用,应用名称自己填,其他的参考下面:
应用主页和应用回调地址都填的是:
https://username.gitee.io
然后创建即可(我这里是已经创建了,所以按钮略有不同)
创建完成你会得到一个
clientId和clientSecret,马上我们就会用到。接下来回到我们本地的
blog目录下 # 添加看板娘插件
yarn add @vuepress-reco/vuepress-plugin-kan-ban-niang
# 添加评论功能插件
yarn add @vuepress-reco/vuepress-plugin-comments
# 配置 gitee,也就是我们这里使用的
yarn add @vssue/api-gitee-v5
# 配置 github,下面不做演示
# yarn add @vssue/api-github-v3我们要对
blog/docs/.vuepress/config.js进行修改
3.2 添加2dlive(就是左下角的小黑猫)和vssue评论
config.js module.exports = {
"title": "frankcbliu",
"description": "弗朗克的博客",
"dest": "public",
... // 篇幅原因,省略部分内容
"theme": "reco",
"themeConfig": {
"nav": [
...
],
"type": "blog",
...
"startYear": "2017",
// 此处添加 vssue 评论功能
vssueConfig: {
platform: 'gitee',
owner: 'username',
repo: 'username',
clientId: '上面得到的 clientId',
clientSecret: '上面得到的 clientSecret',
}
},
"markdown": {
"lineNumbers": true
},
// 配置私密文件夹
patterns: ['**/*.md', '**/*.vue', '!views/私密文件夹名', '!views/私密文件夹名2'],
plugins: [
// 支持 2dlive
['@vuepress-reco/vuepress-plugin-kan-ban-niang', {
theme: ['blackCat'], // 可以查看
clean: true,
modelStyle: { // 修改模型的位置
position: 'fixed',
left: '20px', // 距离最左边 20px,想调整到右边的话,设置 right: '20px' 即可
bottom: '-20px',
opacity: '0.9'
}
}]
]
}
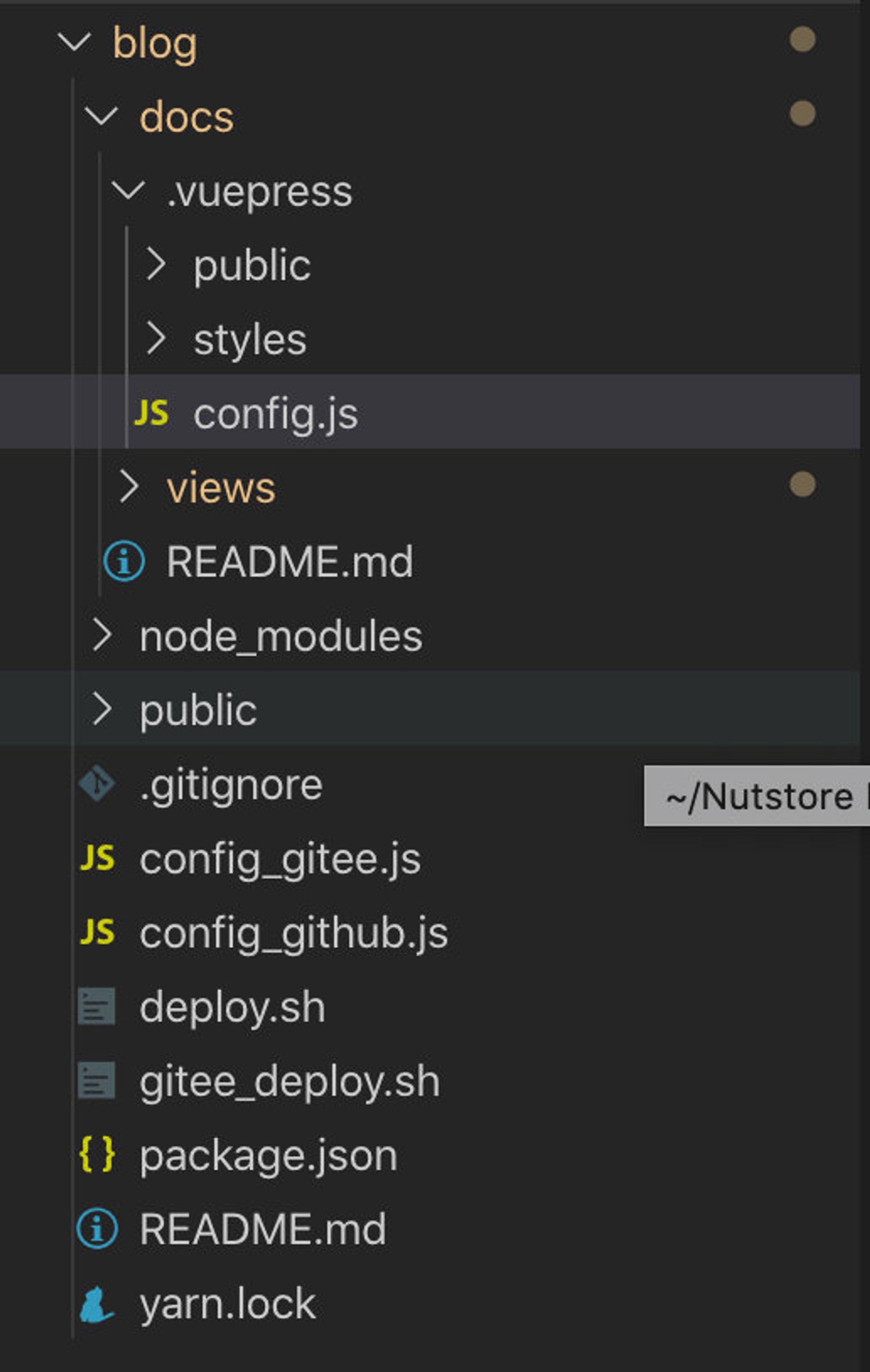
大家看我的目录也可以发现,我配置了两套,这里只简单讲解一套,需要配置两套的可以自己使用
shell进行尝试(用一个脚本同时更新 github 和 gitee 也是可以的)gitee_deploy.sh(该文件名可随意修改) #!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run build
# 进入生成的文件夹
cd public/
# init
git init
git add -A
git commit -m ':construction: deploy:'+$(date "+%Y-%m-%d-%H:%M:%S")
# 如果发布到 https://<USERNAME>.github.io/<REPO>
git push -f git@gitee.com:username/username.git master
cd -执行方式还是一样的:
./gitee_deploy.sh;3.3 添加文章
接下来到了我们的重头戏,我们就是来写博客的,怎么方便地添加文章才是最关键的。
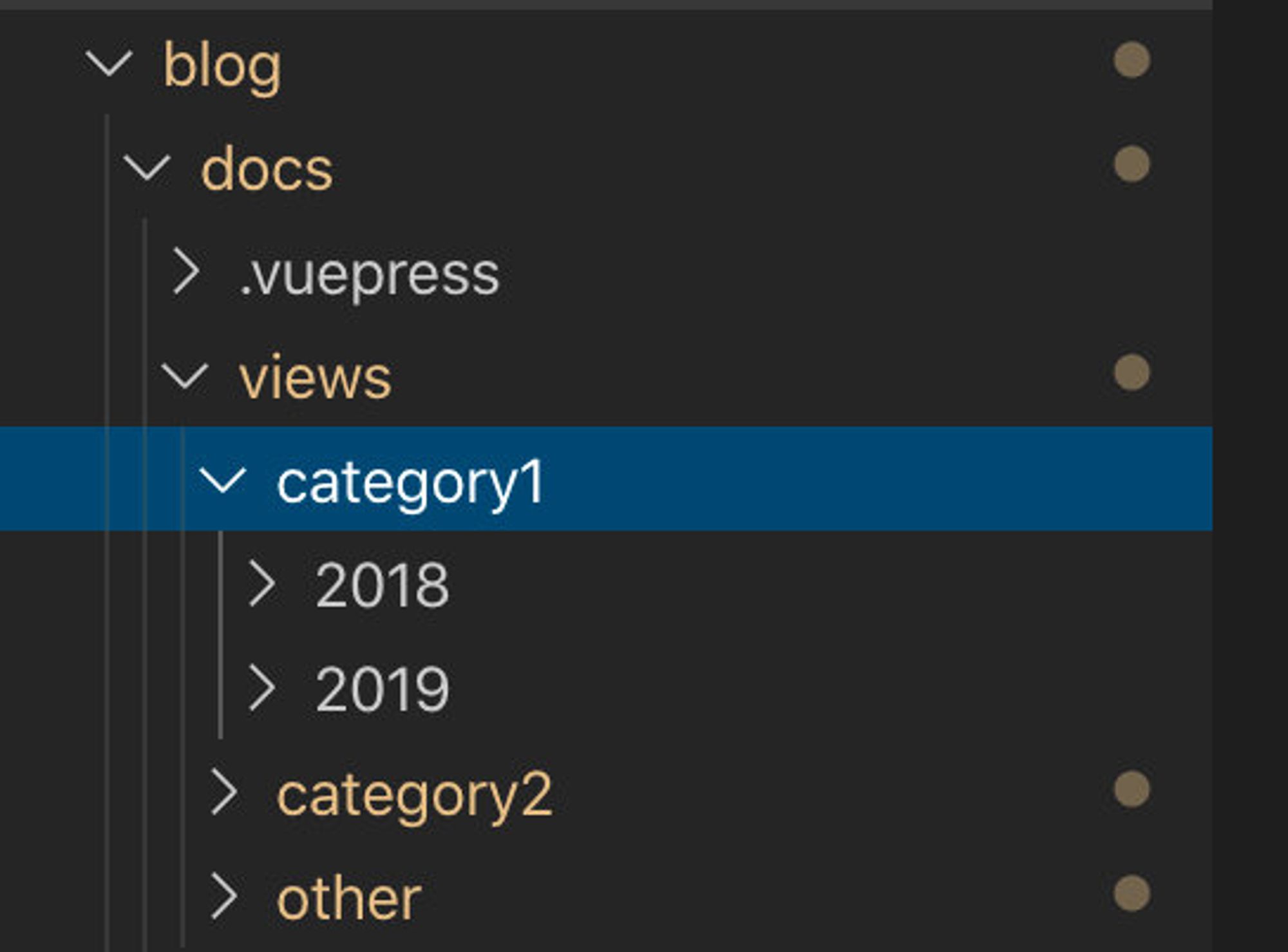
可以看到我们的目录结构:
blog/docs/views/我们在
views下添加文件夹,直接把文章放到新建的文件夹里面即可
注意添加文章的时候,需要在文章前面添加
yaml格式的内容: ---
title: first page in category2
date: 2019/10/01 00:00:00
tags:
- tag3
categories:
- category2
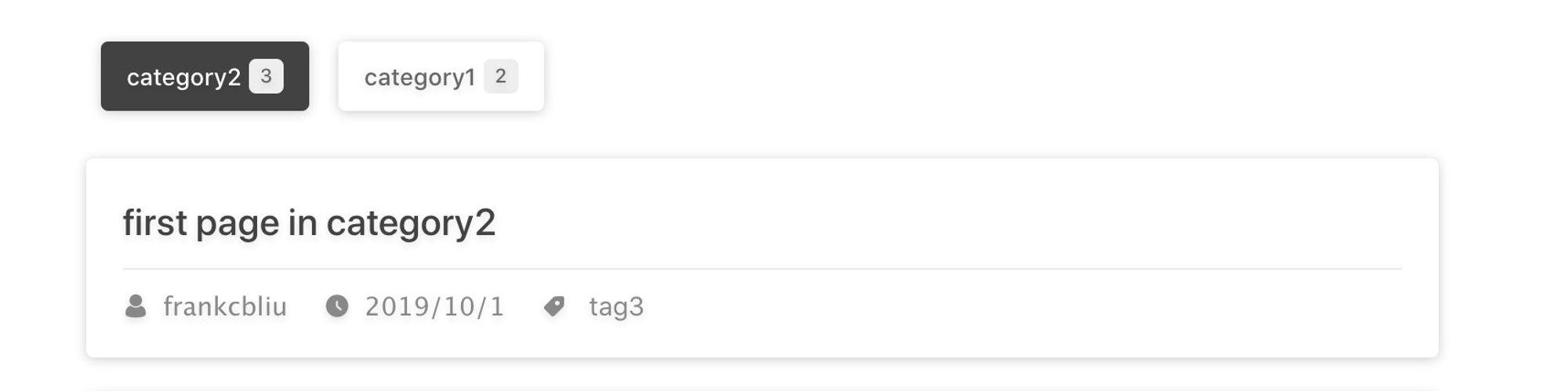
---效果:

四、易错提醒
1. 执行时权限问题
如果有权限问题,可以使用
chmod +x gitee_deploy.sh解决。2. 评论加载失败
配置 vssue + Github 时,注意 username 的大小写(出现评论加载失败)
如,如果你的名字为:userName,那么配置成 username 就会导致以下问题:

3. Invaild Date.
这是因为原
demo的yaml内容有误在对应的文章中,把最前面时间改为该格式
dates: yyyy/MM/dd HH:mm:ss,如下: date: 2019/11/01 00:00:00
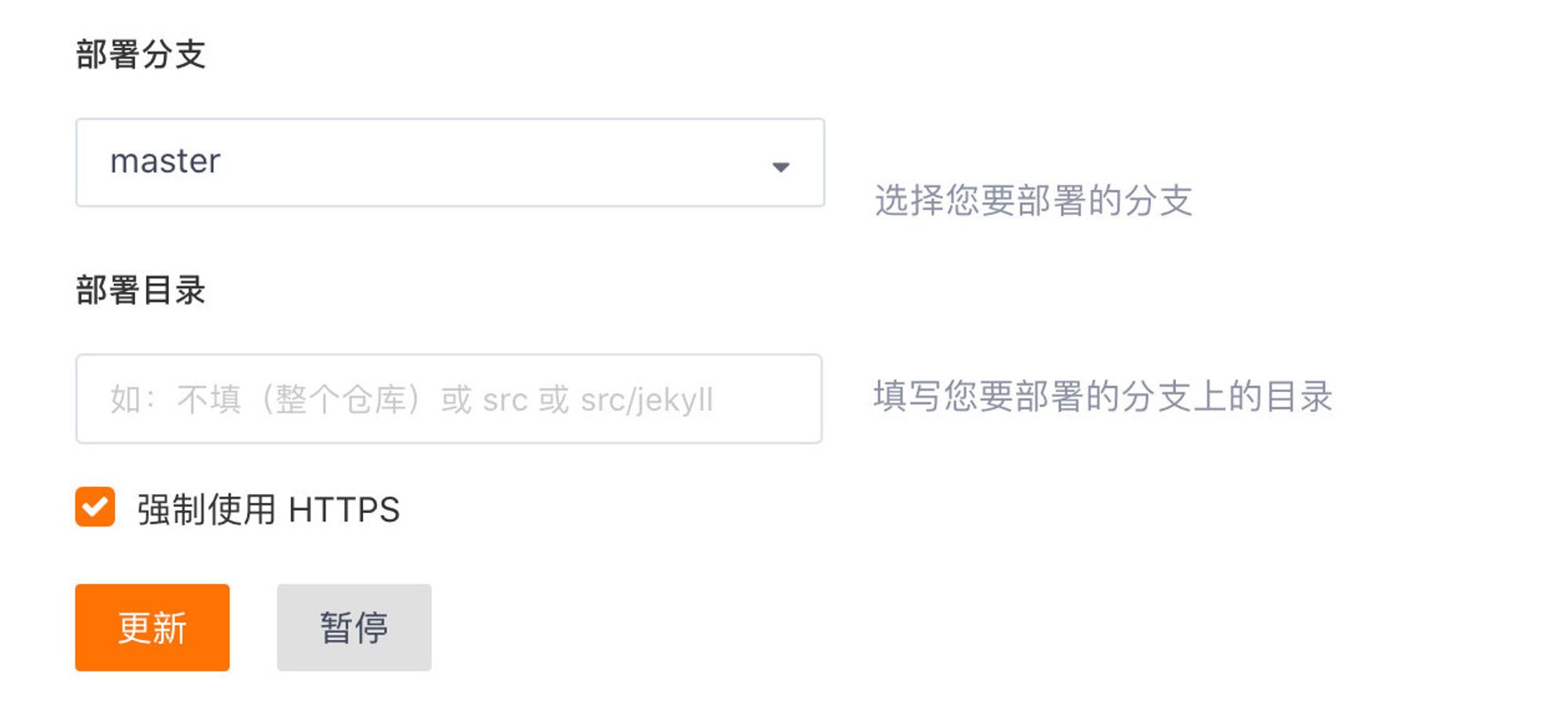
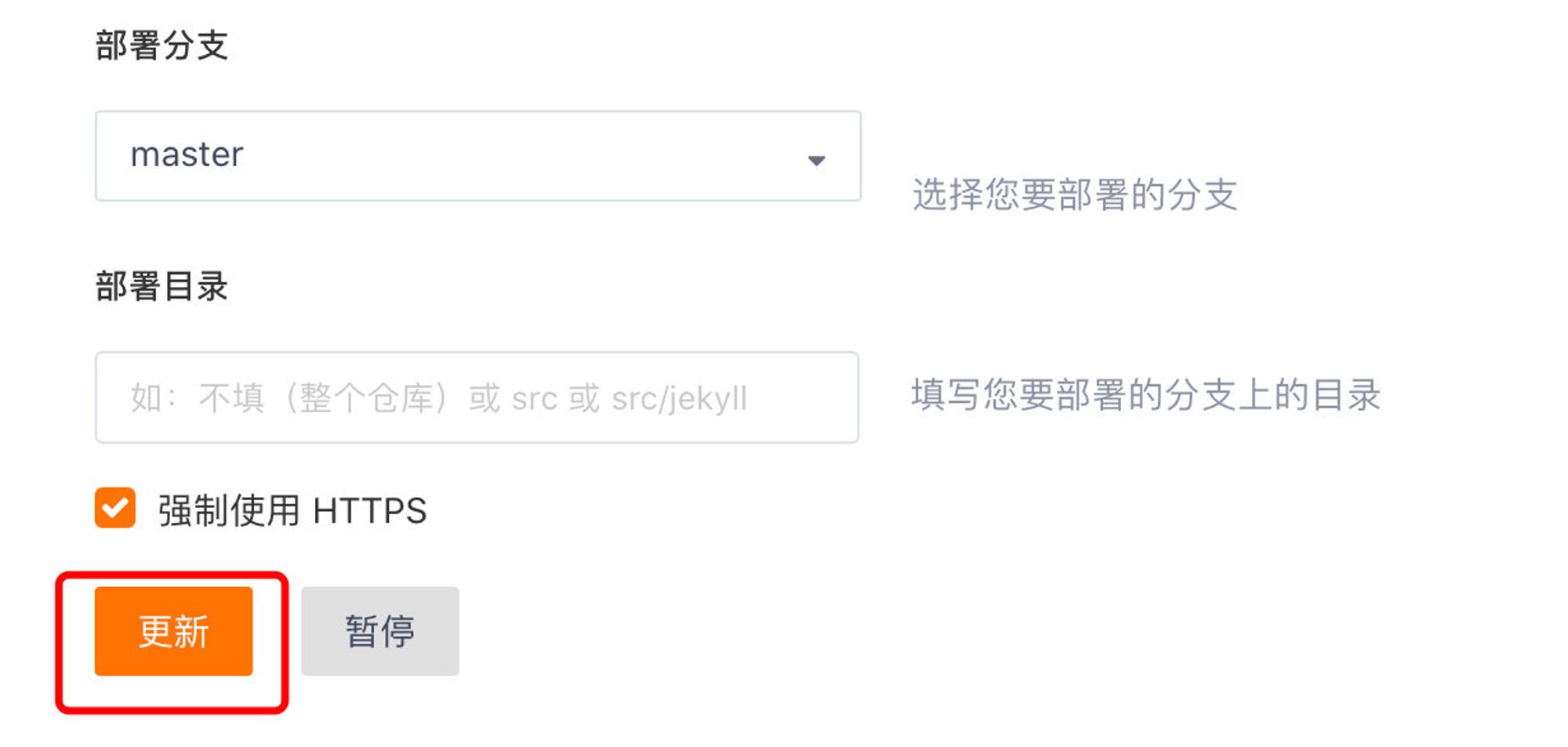
4. 推送到 Gitee 上后没有更新内容?
手动打开
服务->Gitee Pages->更新
5. 如何放大文章中的图片?
不得不说文档里面有点问题,踩坑弄了好久,最终解决办法如下:
blog目录下,输入命令: yarn add -D @vuepress/plugin-medium-zoom@next然后
config.js中如下配置: plugins: [
// 图片放大
['@vuepress/medium-zoom', {
selector: 'p > img'
}]
]为什么要
p > img,因为我们要实现有链接的地方的图片(头像)等,不会产生这样的缩放,因此不能直接使用img(这会使得所有地方的图片都变得可缩放而无法进行跳转。)6.有一些文章不想上传怎么办?
注意
config.js中: // 配置私密文件夹
patterns: ['**/*.md', '**/*.vue', '!views/私密文件夹名', '!views/私密文件夹名2'],即可。
7. 如何更新版本
使用
yarn进行版本管理的话: yarn upgrade-interactive --latest
// 需要手动选择升级的依赖包,按空格键选择,a 键切换所有,i 键反选选择选择完成后回车即可。








Loading Comments...